hezkuntza digital kritikoa eta sorkuntza laborategia
Processing kode askeko programazio lengoaia eta programatzeko interfaze bat da, arte bisualentzako 2001ean garaturikoa. Javan oinarrituta dago. John Maedak STEAM gure hezkuntzan gero eta gehiago entzuten den akronimoan arte A sartzea lortu zuen pertsonaren lan taldeko Ben Fry eta Casey Reas garatu zuten. MIT-eko Media Labeko Estetika eta Konputazio Taldean lan egiten zeudelarik.
Processing sortu zen artistak, eta ikus entzunetan lan egiten zuten diseinatzaileak, … kodearekin harremana ez zuten zenbait jendek kodea sorkuntza baliabide bezala ulertu zezaten eta eskuragarri izan zezaten.
P5js, processing webgunera egokitzeko lengoai programazioa da, OpenProcessing plataforma frogatzeko aukera ederra delarik. Edota zure ordenagailuan ere Atom bezalako programekin.
Hemen tutorial osoa: http://hello.p5js.org/
Oso interesgarria da programazio lengoai honen atzean komunitate bat dagoela jakitea, eta hasiberriontzat esploratzeko aukera izan daitekeela.
Guk hasiera bat egingo dugu… bidea pausoka egiten baita.
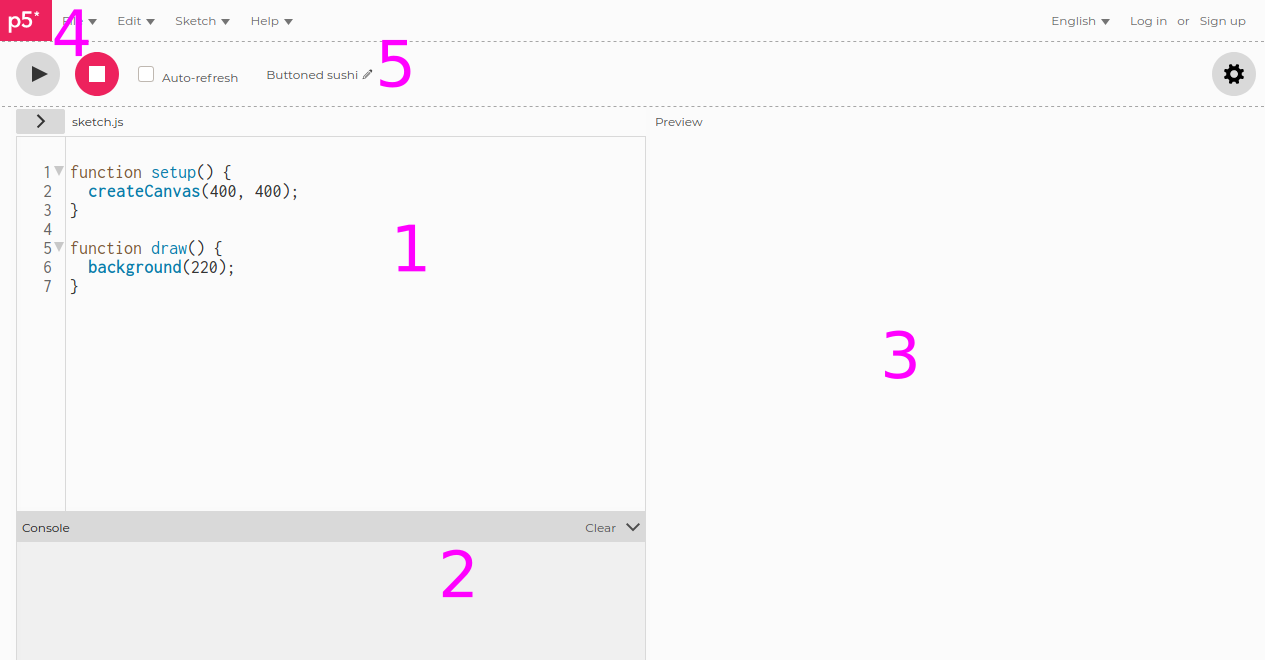
Kodea frogatzeko tutorial honeta p5js.org – en online plataforma erabiliko dugu: https://editor.p5js.org/

- Programatzeko panela // hemen p5.js kodea idazten duzu.
- Kontsola // hemen zure kodearen inguruan iruzkinak jasoko dituzu.
- Aurrebista // hemen zure “sketch”-a ikusiko duzu
- Kontrolak // Sakatu “play” botoia (▶) “sketch”-a martxan jartzeko. Sakatu “Stop” (⬛︎) “sketch”-a bukatzeko.
- Zure “sketch”-aren izena.
Estruktura ezagutzen
Programa bat sortzeko honako estruktura egin ohi da, OpenProcessin plataforan horrela egituratzen delarik:
- Aldagaiak ezarri
- Programa martxan jarriko duena esan, bakarrik behin exekutatuko dena // void setup (), function setup ()
- Programa egingo duena esan // void draw (), function draw ()
OpenProcessing plataforma p5js bidez programatzen da, hau da processing web girora egokitzen duen lengoaia, eta void barik function erabiltzen da eta horrela geratuko litzateke:
function setup(){}function draw(){}
Elipse bat margotu
Ellipsea p5.js -n dauden funtzioetariko bat da, asko daude. Hemen esploratzen hasi zaitezke: https://p5js.org/reference/
Lauki bat gehitu
Pixel bat (ingelesez, picture element) irudi digital baten unitate txikiena da. Irudi digital hau argazki bat, bideo bat edo grafiko bat izan daiteke.
Irudi digital bat handitzerakoan (zoom), irudi hori osatzen duten pixelak ikustea posible da, karratu txikiek osatzen dutela ikus dezakegu.
4pixel x 4 pixel
Pixelak ez dira beraien artean ukitzen, irudi batean hala gertatzen dela dirudien arren. Pantaila bateko irudia pixelez osatuta dago, zutabe kopuru (“X”) eta lerro kopuru (“Y”) batez, alegia. Honi, pantaila-bereizmena deitzen zaio.
Pixel baten kolorea hiru osagairen konbinazioa da: gorria, berdea eta urdina (RGB).
Iturria wikipedia: https://eu.wikipedia.org/wiki/Pixel
Atzeko kolorea aldatu
RGB kolore-eredua (GBU euskaraz) hiru kolore primariokin osaturik dago bere oinarrian: Gorria–Berdea–Urdina. HTML-an, kolore primario hauek hiru bikote hamaseitarrekin errepresentaturik daude ondorengo formatu honen arabera: #RRGGBB (= #GGBBUU)
R=Red=Gorria=G
G=Green=Berdea=B
B=Blue=Urdina=U
Kolore batean 0 ezartzea esan nahi du kolorea ez dagoela, kolore batean 255 ezartzea esan nahi du guztiz dagoela.
Hiru koloreetan 0 ezartzea = RGB(0,0,0) = beltza
Hiru koloreetan 255 ezartzea = RGB (255,255,255) = Zuria
RGB kolore dezimalen taula: https://en.wikipedia.org/wiki/Web_colors
Sketch-aren tamaina aldatu
p5.js sketch guztiak pixeletan neurtzen den tamaina dute: zabalera eta altuera definitzeko. Gurean defentuz 100pixel x 100pixeleko tamainetako sketchak erabiltzen ari gara.
(0,0) koordenadan goiko ezkerraldean dagoen pixela dugu.
(100, 100) koordenadan beheko eskualdean dagoen pixela dugu.
(50,50) koordenadan taularen erdian kokatuko ginateke
Koordenatuen inguruan informazio gehiago jaso nahi baduzu: https://processing.org/tutorials/drawing/
Momentuz hori izan da dena, ez dela gutxi hasteko 🙂


